添加 Live2D 看板娘
Hexo博客本身是支持看板娘的,但是原本的只有一个人物,这里使用stevenjoezhang大佬的魔改版,一个可以说话,可以换装的看板娘。
注意:如果你并不熟悉 Git,也不熟悉 GitHub ,那么请先 Google 了解基本使用。
基本使用
请先仔细阅读项目的README.md文件。看板娘需要Font Awesome的支持,别忘了引入到自己的博客。
如果网页中已经加载了 Font Awesome,就不要重复加载了
向 Next 中添加看板娘,找到head.njk文件,在最后添加如下代码:
<!-- 引入看板娘 -->
{% if theme.live2d.enable %}
<script src="https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/autoload.js"></script>
{% endif %}编辑主题配置文件,在最后添加如下内容:
# 启用看板娘
live2d:
enable: true重新部署博客hexo s --debug打开浏览器输入http://localhost:4000/大概默认效果如下:

个性定制
1.将 live2d-widget 项目Fork一份到自己的仓库,git clone到本地电脑。
项目配置文件说明
autoload.js:自动加载看板娘waifu.css:看板娘样式waifu-tips.js:看板娘说话的脚本waifu-tips.json:看板娘说话的内容
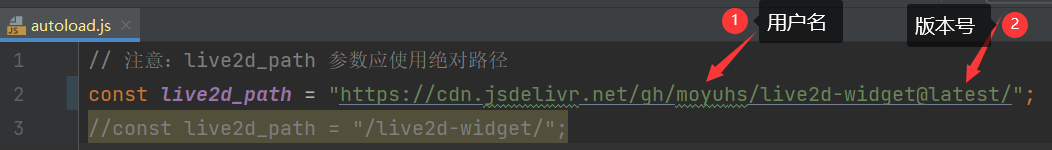
2.autoload.js的开头定义了加载看板娘的路径,这里替换为自己仓库的地址:

- 注意:
moyuhs请替换为自己的github用户名。由于使用jsdelivr提供的cdn服务,需要发布版本,@后面为等下发布的版本号最新就是latest。
3.在waifu.css中修改看板娘样式,属性都可通过浏览器控制台查看变化找寻。


4.修改waifu-tips.js中的初始加载模型,当进行角色时切换编号会在浏览器Console中有输出,选择一款喜欢的做初始样式。


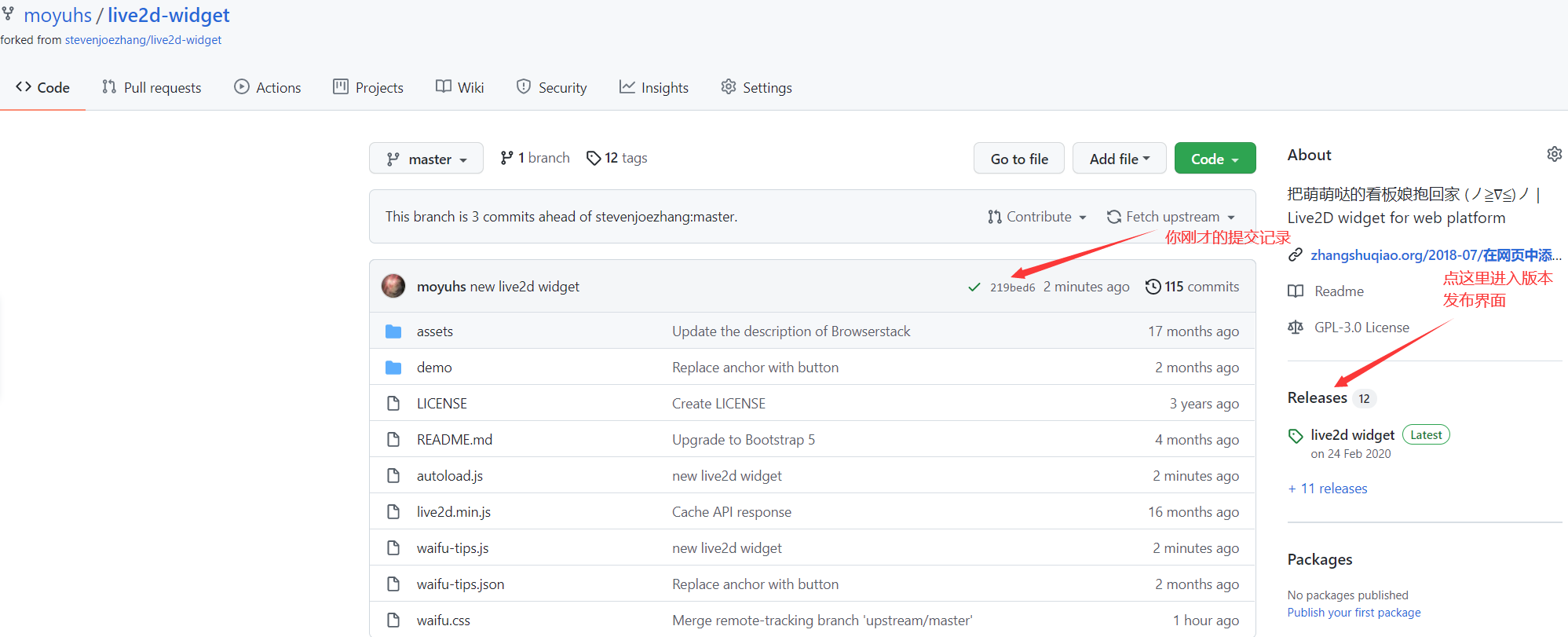
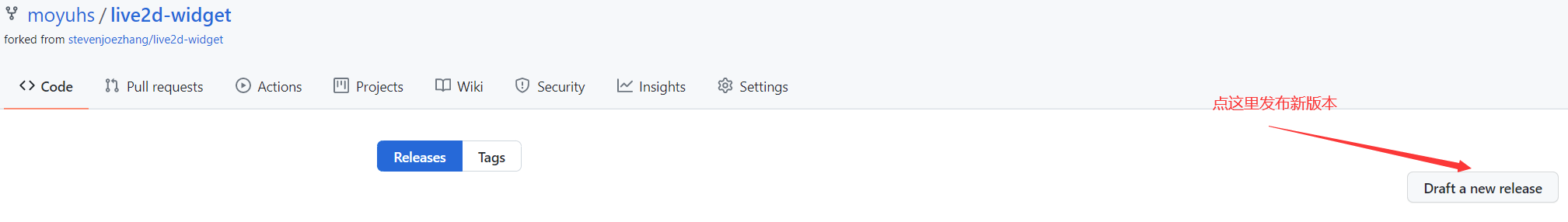
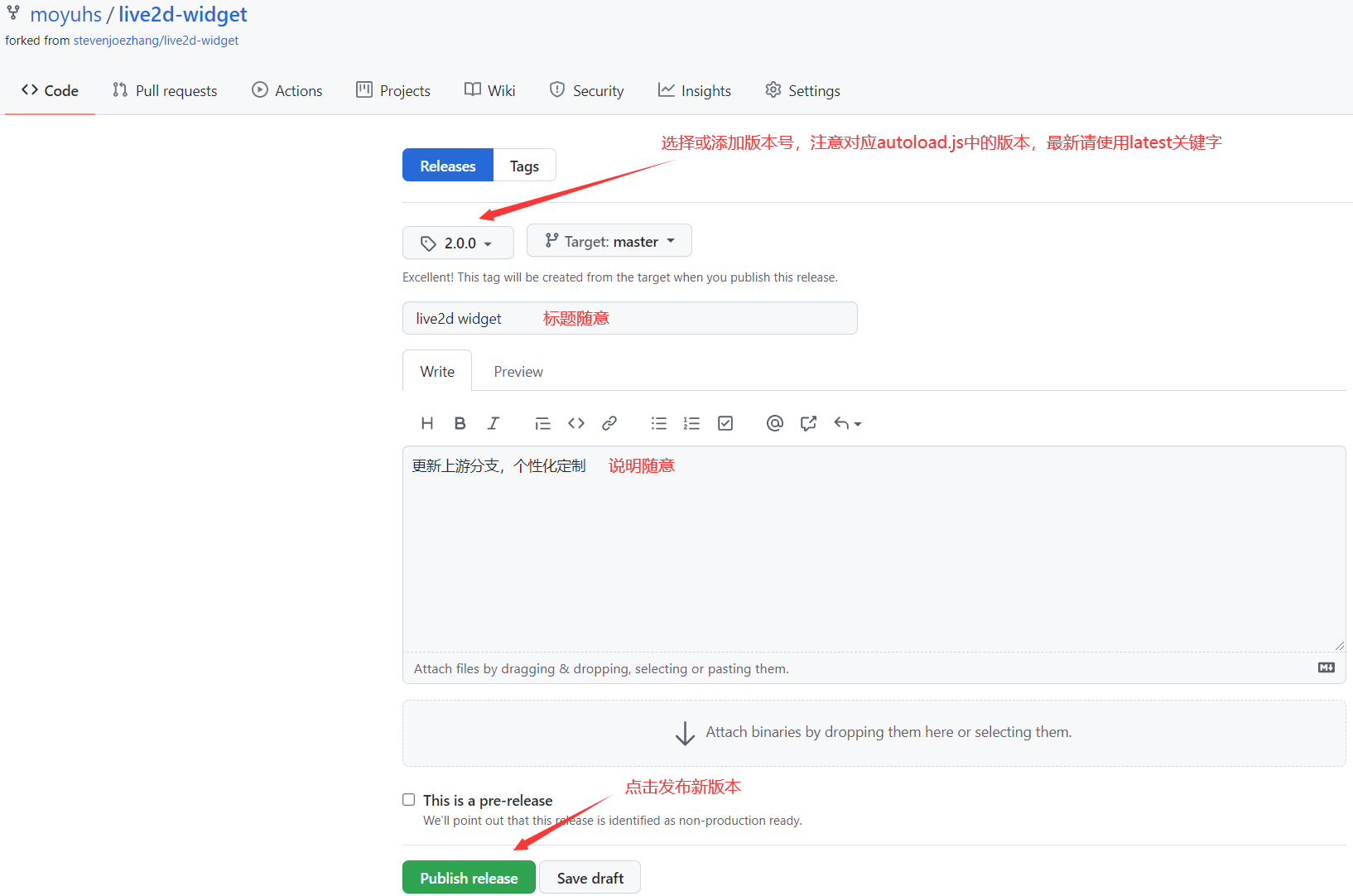
5.将修改后的版本提交到自己的仓库,为使用免费cdn服务,需进行新版本发布。
git add .
git commit -m "new live2d widget"
git push origin master


6.打开head.njk文件,修改为最新发布的版本:
<!-- 引入看板娘,记得更改为自己的用户名和版本号,或者直接最新 -->
{% if theme.live2d.enable %}
<script src="https://cdn.jsdelivr.net/gh/moyuhs/live2d-widget@latest/autoload.js"></script>
{% endif %}- 重新部署博客,效果如下: